Top 14 Gorgeous Gallery jQuery Demos

Social Gallery [shortcodes] is latest plugin available from Epic Plugins. It has been written to be a hand in hand fit with Social Gallery Photo Viewer and the Social Gallery add-ons.What is Social Gallery [shortcodes]?
Social Gallery [shortcodes] is an image display plugin, this means it seamlessly links in with image management plugins such as the slider wordpress Media Library or NextGen. plugin can then be used with any image viewer plugin, such as the awesome Social Gallery, or more standard viewers such as fancybox, or other lightboxes.Gallery Display (greyscale)
where id is the id of your nextgen gallery
WordPress Gallery (colour)
where id is the id of your nextgen gallery
User favourites gallery
It displays you live social stats for each of your images and lets you easily like comment images in each gallery. It is built with the Social Gallery Photo Viewer plugin in mind enable even greater sharing and liking of your images.Facebook Comments without leaving gallery
Click the like or comment icon and have the ability to make comments on images right there on the gallery, simple and easy. Make comments without leaving gallery
Seamless integration with Social Gallery Photo Viewer
plugin is built with the Social Gallery Lightbox in mind, a user can click on your image and the likes and comments are displayed to them to allow them to easily make further comments and have extra Social feautures like tweeting and pinning images
Social Gallery [shortcodes] links in with Lightbox
Requires Social Gallery Lightbox plugin
Compatible with nextgen gallery wordpress shortcodes
plugin is designed to work with the popular NextGen gallery plugin. Display your nextgen galleries using simple shortcode based on your NextGen gallery ID.Allowing your users to mark their favourites also gives you the ability to track via the admin panel which images they like along with links to gallery page they like image on. Link gallery
Facebook comments on gallery without leaving the page
Stats update vijQuery call to Facebook after page load
Social Gallery Lightbox compatible
WordPress Gallery compatible
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

DZS Scroller Gallery is ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots. gallery consists of thumbs layed out in a grid format that can have a description link set on them.lightbox galleries separate items in the same gallery lightbox galleries
extensive admin panel – admin panel with lots of options to make gallery as customizable as possible, easy to use. to make your life easier editing the gallery.Scroller Gallery 2 WordPress plugin – get creative!
free updates – even if value of thgallery increases with upcoming updates, you will get them free

A wordpress slider plugin help you display portfolio, which support multiple gallery.Support multiple gallery. Opticaption gallery information block.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

The jQuery flickr api Gallery script allows you to show all your Flickr albums (images) on your website. Thscript is pure javascript/jQuery solution and does not require PHP server. While JS CSS files can be hosted outside of your website, JavaScript lines that are necessary to initialize gallery and HTML line which defines where in your page gallery will be shown must be part of your website.Added option disable Automatic iFrame Detection Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)

emloSlightBox is an improved version of the popular Lightbox gallery script. • Compatible with jQuery 1.

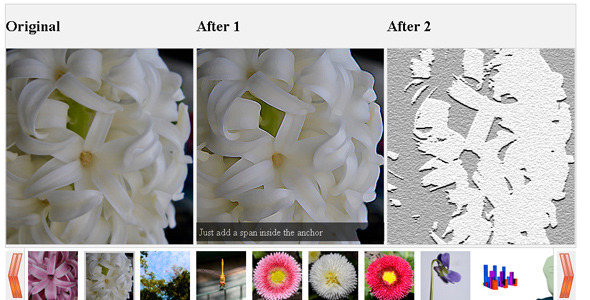
Integrate slider gallery on pages, posts in widgets as well. Offers two ways compare images – Traditional & jQuery Effect

Image Gallery with Vertical Thumbnail Navigator
No-Jquery minimum 15KB javascript code smart compression.

Ultimate Grid Responsive Gallery
This is HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for grid and when you click on it open lightbox it will load the normal image, you can specify text for the captions and for the lightbox.

A download jQuery slider help you display fullscreen images with auto delay email slideshow support.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global.It is perfect portfolio gallery website design along with its smooth transitions. Setting up straight away is ridiculously easy, almost every option has a default, the only thing you would need to do is supply the images, and the parent element to which gallery is appended to. And i mean minimal, the only piece of slideshow code HTML required to make spectrum work is a single tag, that being the element on which create the gallery. All the little things gallery and image creation is handled by the plugin, you only have to specify url for each image. What you will be left with is a beautiful gallery which fits perfectly all its images. Spectrum can handle multiple tags being searched at the same time, it can also do other magic with tags, such add an “all” tag, which can also be any text you desire, you can also tell Spectrum which tag to start gallery on. Also Spectrum can map to size of its parent element, so if you have implemented responsive design, whenever a different device views the page, gallery will change size if its parent element changes size. Be using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery. It comes as an jQuery plugin, AMD module or a browser global.Gallery Cover –
Spectrum hcool gallery cover option, which allows you to use a single image, as cover of the gallery. This can be useful when used as loading screen whilst your gallery images load in the background, and can be set swipe away as soon as they have loaded. Spectrum has an api which allows you to bind to any kind event that may happen on any of gallery images.